# 安装 Node.js
- 进入官网:Download | Node.js (nodejs.org)
- 点击下载好的文件进行安装 node.js
注意:选 windows 版本,使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
# 安装 Git
进入 Git 淘宝镜像:CNPM Binaries Mirror (npmmirror.com)
滑到底部点击最后一个 (可能因为时间原因,看到本文时已经出现新版本,请选择最新版本)
打开下载好的文件进行安装
# 初始化站点
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install -g hexo-cli |
到这里,Hexo 就已经完全安装成功了!我们来测试一下 hexo.
- 不出意外的话,你现在的电脑在任意一个文件夹,选择右键,可以看到一个 Git Bash Here.
- 点击它!
- 然后在弹出来的框框里面输入
hexo -version, 即为安装成功
# 初始化 hexo 模板
hexo init | |
# 此条命令执行后,可以看到很多文件夹.说明安装成功 | |
npm install | |
# 此条命令即为安装上一步缺少的库,大家在上一个命令执行之后 直接执行即可 |
# 各个目录简介
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
# 解锁预览功能
已经完成基本的功能了,虽然主题还是默认的 landscape 主题,但此时我们已经可以预览网站文件了!
请在 Git Bash Here 中输入以下内容
# 即为删除hexo的缓存,(建议每次都要执行)(hexo clean的简写)清除缓存文件db.json和已生成的静态文件 public。 | |
hexo cl |
创建缓存文件 (即为hexo generate 的简写) | |
hexo g |
# 启动服务器。默认情况下,访问网址为: http://localhost:4000/。(hexo server的简写)
hexo s
不出意外的话,现在你已经可以访问 http://localhost:4000/ 看到刚刚创建的网站了.
上述命令还可以连起来写 hexo cl&&hexo g&&hexo s ,作为之后预览网站的快捷指令
为生成静态网页文件,此命令执行后会生成public文件夹,其中的文件就是网站所产生的静态网页文件,部署网站 | |
hexo d |
# GitHub 创建个人仓库
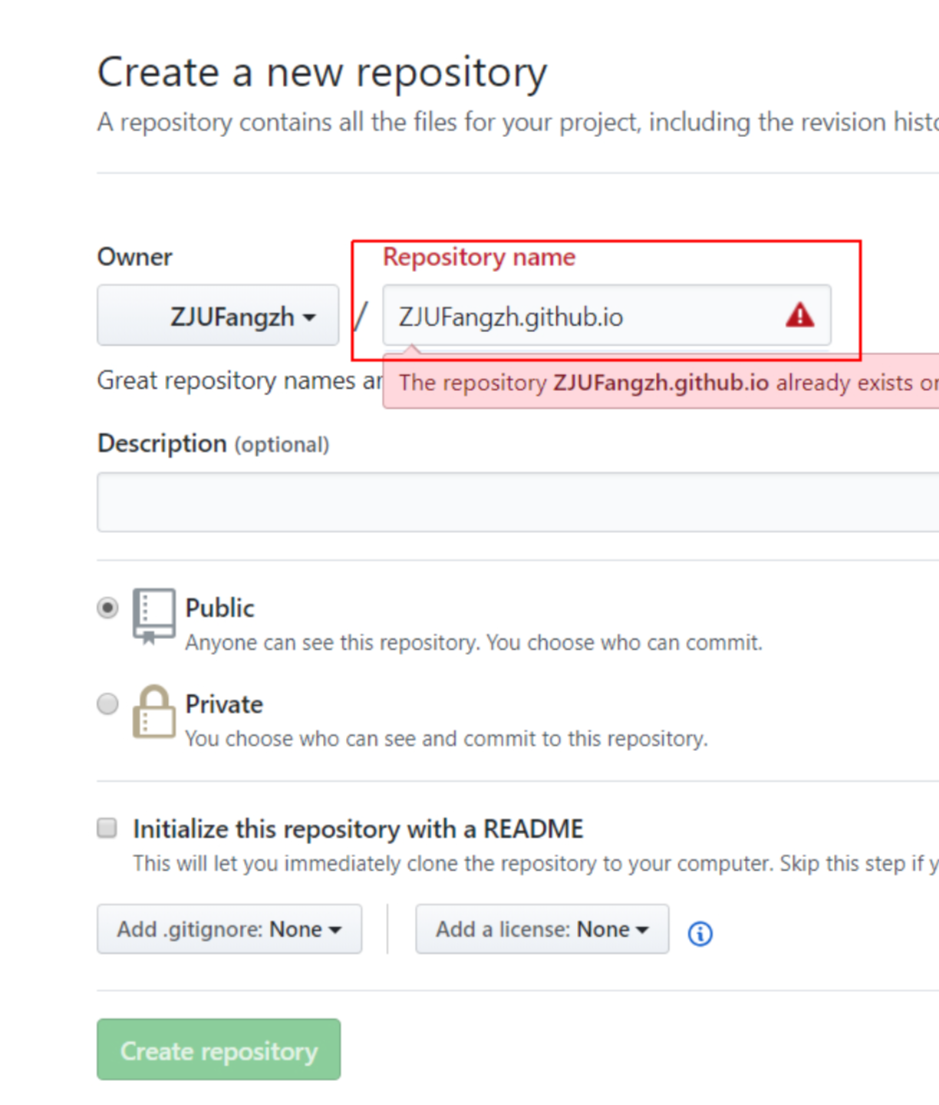
首先,你先要有一个 GitHub 账户,去注册一个。注册完登录后,在 GitHub.com 中看到一个 New repository,新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到 GitHub page 的时候,才会被识别,也就是 xxxx.github.io,其中 xxx 就是你注册 GitHub 的用户名。

# 生成 SSH 添加到 GitHub
git config --global user.name "yourname" | |
git config --global user.email "youremail" |
这里的 yourname 输入你的 GitHub 用户名,youremail 输入你 GitHub 的邮箱。这样 GitHub 才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
git config user.name | |
git config user.email |
然后创建 SSH, 一路回车.
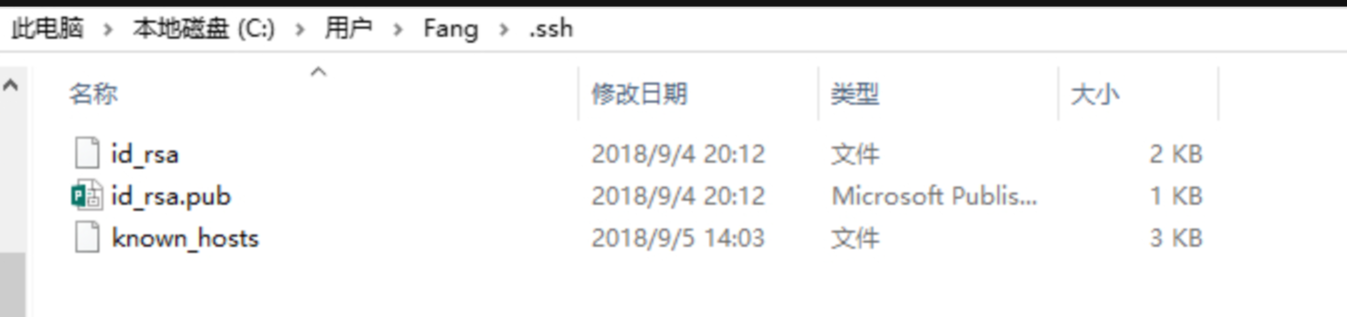
这个时候它会告诉你已经生成了.ssh 的文件夹。在你的电脑中找到这个文件夹。

ssh,简单来讲,就是一个秘钥,其中,id_rsa 是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub 是公共秘钥,可以随便给别人看。把这个公钥放在 GitHub 上,这样当你链接 GitHub 自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过 git 上传你的文件到 GitHub 上。
而后在 GitHub 的 setting 中,找到 SSH keys 的设置选项,点击 New SSH key, 把你的 id_rsa.pub 里面的信息复制进去。
在gitbash中,查看是否成功 | |
ssh -T git@github.com |
# 将 hexo 部署到 GitHub
deploy: | |
type: git | |
repo: https://github.com/YourgithubName/YourgithubName.github.io.git | |
branch: main |
这个时候需要先安装 deploy-git ,也就是部署的命令,这样你才能用命令部署到 GitHub。
npm install hexo-deployer-git --save |
其中 hexo clean 清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g 缩写
hexo deploy 部署文章,可以用 hexo d 缩写
注意 deploy 时可能要你输入 username 和 password。
过一会儿就可以在 http://yourname.github.io 这个网站看到你的博客了
# 设置个人域名
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址强度不太够,这就需要你设置个人域名了。
注册一个阿里云账户,在阿里云上买一个域名,可以买 xxx.top,或者 cn,比如最广泛的.com 就比较贵,看个人喜好咯。
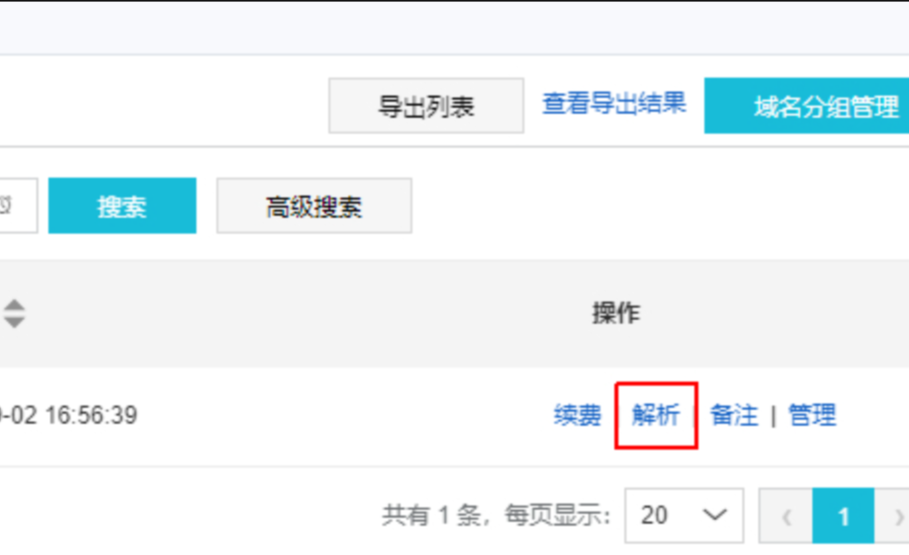
你需要先去进行实名认证,然后在域名控制台中,看到你购买的域名。
点解析进去,添加解析。

其中,192.30.252.153 和 192.30.252.154 是 GitHub 的服务器地址。
注意,解析线路选择默认,不要选境外。这个境外是后面来做国内外分流用的,。记得现在选择默认!!

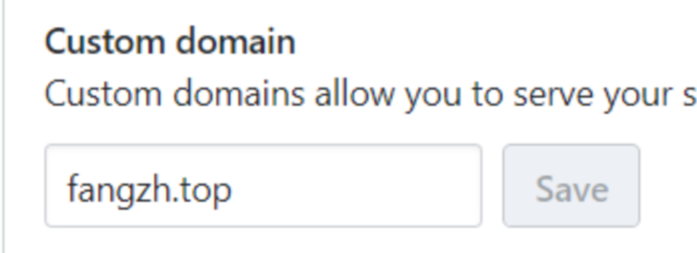
登录 GitHub,进入之前创建的仓库,点击 settings,设置 Custom domain,输入你的域名 xxx.top

然后在你的博客文件 source 中创建一个名为 CNAME 文件,不要后缀。只写上你的域名。

hexo clean | |
hexo g | |
hexo d |
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
# 编写文章
- 命令: hexo new "文章的标题"
- 然后全部的文章文件将位于
\source\posts文件夹下 - 请使用 md 文件编辑器进行编辑
# 设置主题
# hexo 基本配置
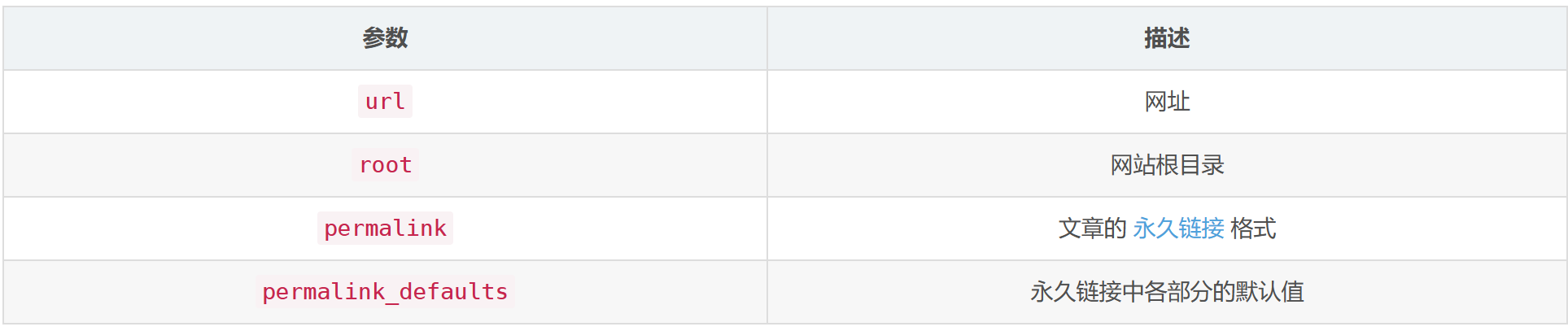
在文件根目录下的 _config.yml ,就是整个 hexo 框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述


在这里,你需要把 url 改成你的网站域名。
theme 就是选择主题,也就是在 theme 这个文件夹下,默认给你安装的是 lanscape 这个主题。更换主题时,在 hexo 官网上下载,把主题的文件放在 theme 文件夹下,再修改这个参数就可以了。
直接在 github 链接上下载下来,然后放到 theme 件夹下就行了,然后再在刚才说的配置文件中把 theme` 换成那个主题文件夹的名字。
# 主题设置
详见 Step.2 基本配置 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
# menu(菜单栏)

其中,About这个你是找不到网页的,因为你的文章中没有about这个东西。如果你想要的话,可以执行命令 | |
hexo new page about | |
它就会在根目录下source文件夹中新建了一个about文件夹,以及index.md,在index.md中写上你想要写的东西,就可以在网站上展示出来 |
如果你想要自己再自定义一个菜单栏的选项,那么就 | |
hexo new page yourdiy | |
然后在主题配置文件的menu菜单栏添加一个 Yourdiy : /yourdiy,注意冒号后面要有空格,以及前面的空格要和menu中默认的保持整齐。然后在languages文件夹中,找到zh-CN.yml,在index中添加yourdiy: '中文意思'就可以显示中文了。 |
# customize (定制)
在这里可以修改你的个人 logo,默认是那个 hueman,在 source/css/images 文件夹中放入自己要的 logo,再改一下 url 的链接名字就可以了。
favicon 是网站中出现的那个小图标的 icon,找一张你喜欢的 logo,然后转换成 ico 格式,放在 images 文件夹下,配置一下路径就行。
social_links ,可以显示你的社交链接,而且是有 logo 的。tips:
在这里可以添加一个 rss 功能,也就是那个符号像 wifi 一样的东西。
注意:本篇摘自 hexo 史上最全搭建教程 - CSDN 博客